Friday, January 7, 2022
Install SimpleITK on Linux/Ubuntu for Java Application
In this tutorial, we are going to learn how to install SimpleITK which is very handy for medical image analysis.
SimpleITK is a simplified programming interface to the algorithms and data structures of the Insight Toolkit (ITK). It supports bindings for multiple programming languages including C++, Python, R, Java, C#, Lua, Ruby, and TCL. These bindings enable scientists to develop image analysis workflows in the programming language they are most familiar with. The toolkit supports more than 15 different image file formats, provides over 280 image analysis filters, and implements a unified interface to the ITK intensity-based registration framework. you can check out official documentation from here.
For the windows system, we can find the prebuilt library where we can simply download and install it. But for Linux os, we need to build by ourselves.
Installation:
Download SimpleItk:
Clone the SimpleITK from the github. We can select the desired version from release and download or clone it.
git clone https://github.com/SimpleITK/SimpleITK.gitNow change to the SimpleITK directory:
cd SimpleITKInstall Cmake:
sudo apt-get install cmakesudo apt install openjdk-8-jdkBuild SimpleITK
mkdir SimpleITK-build
cd SimpleITK-build
sudo cmake ../SuperBuildThe SuperBuild generates make files that take care of downloading and building ITK. Now start the build
make -j4Note: Be careful not to run out of memory during the build. We need 4GB of memory per core. For example, if we compile with 4 cores (e.g. make -j4) we need a machine with at least 16GB of RAM.
It will take some time. After the installation, you can find the .so library file which we are going to use. Also, you can find the .jar file for java under the created build folder.
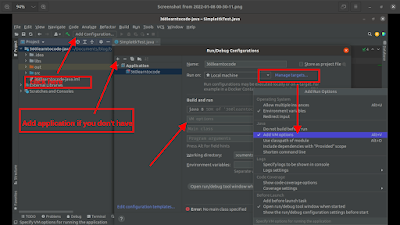
First, we need to load the ITK .jar file in our project and .so file by providing the JVM argument asDjava.library.path=/path/to/SimpleITKRuntimeException in thread "main" java.lang.UnsatisfiedLinkError: no SimpleITKJava in java.library.path
at java.lang.ClassLoader.loadLibrary(ClassLoader.java:1860)
at java.lang.Runtime.loadLibrary0(Runtime.java:871)
at java.lang.System.loadLibrary(System.java:1124)
at org.itk.simple.SimpleITKJNI.<clinit>(SimpleITKJNI.java:226)
at org.itk.simple.SimpleITK.readImage(SimpleITK.java:475)
at simpleitk.SimpleItkTest.main(SimpleItkTest.java:8)
Run the sample Java example
package simpleitk;
import org.itk.simple.Image;
import org.itk.simple.SimpleITK;
public class SimpleItkTest {
public static void main(String[] args) {
String inputImagePath = "/path/to/image";
String outputImagePath = "/path/to/output/image";
Image image = SimpleITK.readImage(inputImagePath);
SimpleITK.writeImage(image, outputImagePath);
}
}This is a sample example for reading and writing images using simpleITK library.
Note if we are using the Gradle project, then we can add the .so library path as below
bootRun {
jvmArgs('-Djava.library.path=/opt/SimpleItk/')
}How to enable dark theme in google chrome dev tools
This is a quick tutorial on how to enable dark themes in google chrome dev tools.
1. Set up the dark theme from Settings:
First, inspect element to open the chrome dev tools by Ctrl + Shift + I
Click the Settings gear icon as below.
Go to Preferences >> Appearance >> Theme >> select Dark from dropdown
Now, close the setting windows, we can see the Reload DevTools button as below. Click on it to refresh.
We can see the dark theme applied to the dev tools
2. Using Command line:
Navigate to dev tools using inspect element (Ctr + Shift + I)
Type the following command:
Ctr + Shift + PWe can see the popup dialog. Simply type and search dark in the search bar where we can click the option called Appearance Switch to dark theme
Wednesday, January 5, 2022
How to record GIF on Ubuntu Linux
This is a quick tutorial on how we can record the animated GIF on a Linux Ubuntu machine.
For this, there is a software called Peek, a simple screen recorder with an easy to use interface
Peek is very easy to create short screencasts of specific screen areas. We can simply place the Peek window over the area where we want to record and start recording.Although it is optimized for recording and generating animated GIFs, we can also record WebM and MP4 videos too.
Let's look at how we can install it. For this open your terminal and type the following command
For Ubuntu:
sudo add-apt-repository ppa:peek-developers/stable
sudo apt update
sudo apt install peekHere, we are adding PPA repositories required, while doing so use enter key to allow. Now, after running the above command you can simply open the peek recorder and start recording the GIFs animation.
The sample recording screen looks as below:
For Debian:
sudo apt install peek
For ElementaryOS:
sudo apt install software-properties-common
sudo add-apt-repository ppa:peek-developers/stable
sudo apt update
sudo apt install peekFor Arch Linux:
sudo pacman -S peek
How to create copy to clipboard in Vuetify VujeJs application
This is a quick tutorial on how we can add copy to clipboard functionality in the VueJs application.
In this example, we are going to create the invitation code where users can copy that code in the clipboard so that they can share it simply by copy-paste.
Let's create a simple component called CopyToClipBoard.vue and add a template
<template>
<div>
<v-card height="460" class="mt-8">
<v-card-title class="justify-center mb-2 pb-0">
<span class="text-center red--text">Your invite code</span>
</v-card-title>
<v-card-text class="text-center mb-0 pb-0">
<v-chip color="grey" text-color="white" class="font-weight-bold">
<span class="inv-text">A0xU76E</span>
<v-divider
class="mx-4"
vertical
light
></v-divider>
<v-tooltip top>
<template v-slot:activator="{ on, attrs }">
<span @click="copyCode" @mouseout="reset" style="cursor: pointer;" v-bind="attrs"
v-on="on">Copy</span>
</template>
<span>{{copyText}}</span>
</v-tooltip>
</v-chip>
</v-card-text>
</v-card>
</div>
</template>created() {
this.copyText = this.text
},
data () {
return {
invitationCode:"A0xU76EJK",
text: "Copy to invite",
copyText: ''
}
},methods : {
async copyCode() {
await navigator.clipboard.writeText(this.invitationCode);
this.copyText = "Copied"
},
reset() {
this.copyText = this.text
}
}
}
<template>
<div>
<v-card height="460" class="mt-8">
<v-card-title class="justify-center mb-2 pb-0">
<span class="text-center red--text">Your invite code</span>
</v-card-title>
<v-card-text class="text-center mb-0 pb-0">
<v-chip color="grey" text-color="white" class="font-weight-bold">
<span class="inv-text">A0xU76E</span>
<v-divider
class="mx-4"
vertical
light
></v-divider>
<v-tooltip top>
<template v-slot:activator="{ on, attrs }">
<span @click="copyCode" @mouseout="reset" style="cursor: pointer;" v-bind="attrs"
v-on="on">Copy</span>
</template>
<span>{{copyText}}</span>
</v-tooltip>
</v-chip>
</v-card-text>
</v-card>
</div>
</template>
<script>
export default {
name: "CopyToClipBoard",
data () {
return {
invitationCode:"A0xU76EJK",
text: "Copy to invite",
copyText: ''
}
},
created() {
this.copyText = this.text
},
methods : {
async copyCode() {
await navigator.clipboard.writeText(this.invitationCode);
this.copyText = "Copied"
},
reset() {
this.copyText = this.text
}
}
}
</script>
<style scoped>
.inv-text {
min-width: 150px;
font-size: 20px;
}
</style>Tuesday, January 4, 2022
How to install icon fonts in vuetify vue application
This is a quick tutorial on how we can install icon fonts for material icons and font awesome.
Although vuetify uses material design icons, that might not be sufficient all the time so we need to use some other library for it.
We can simply install a font by including the specified icon library CDN. For this, go to the project directory and inside it, you can see the index.html file under the public folder.
Here, add the material icons and font awesome icon CDN link as below.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link href="https://cdn.jsdelivr.net/npm/font-awesome@4.x/css/font-awesome.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css">How to implement social media share buttons in Vue.js
In this tutorial, we are going to implement the social media share button using Vue.js.
Here, we are using the dependency called vue-socials which is very handy while implementing social media share buttons. It contains almost all the social share button functionality that we need and is lightweight and highly customizable.
In this tutorial, we are going to implement the Facebook and Twitter share button as an example.
Install Dependency:
npm install vue-socialsnpm install vue-socials@next# Vue 2
yarn add vue-socials
# Vue 3
yarn add vue-socials@nextimport { SFacebook, STwitter } from 'vue-socials'
components: { SFacebook, STwitter }
<div >
<s-facebook
:window-features="windowFeatures"
:share-options="facebookShareOptions"
:use-native-behavior="useNativeBehavior"
@popup-close="onClose"
@popup-open="onOpen"
@popup-block="onBlock"
@popup-focus="onFocus"
style="text-decoration:none"
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
aria-hidden="true"
focusable="false"
>
<path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/>
</svg>
</s-facebook>
<s-twitter
:window-features="windowFeatures"
:share-options="twitterShareOptions"
:use-native-behavior="useNativeBehavior"
@popup-close="onClose"
@popup-open="onOpen"
@popup-block="onBlock"
@popup-focus="onFocus"
style="text-decoration:none"
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
aria-hidden="true"
focusable="false"
>
<path
d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"
/>
</svg>
</s-twitter>
</div>
data () {
return {
windowFeatures: {},
facebookShareOptions: {
url: 'https://github.com/',
quote: 'Quote',
hashtag: '#Github',
},
twitterShareOptions: {
url: 'https://github.com/',
text: 'Hello world',
hashtags: ['hash', 'tag'],
via: 'twitterdev',
},
useNativeBehavior: false,
}
},
methods:{
onClose() {},
onOpen() {},
onBlock() {},
onFocus() {},
} // Vue 2
import Vue from 'vue'
import VueSocials from 'vue-socials';
Vue.use(VueSocials)
// Vue 3
import { createApp } from 'vue'
import VueSocials from 'vue-socials';
import App from './App.vue'
const app = createApp(App)
app.use(VueSocials)<template>
<div >
<s-facebook
:window-features="windowFeatures"
:share-options="facebookShareOptions"
:use-native-behavior="useNativeBehavior"
@popup-close="onClose"
@popup-open="onOpen"
@popup-block="onBlock"
@popup-focus="onFocus"
style="text-decoration:none"
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
aria-hidden="true"
focusable="false"
>
<path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/>
</svg>
</s-facebook>
<s-twitter
:window-features="windowFeatures"
:share-options="twitterShareOptions"
:use-native-behavior="useNativeBehavior"
@popup-close="onClose"
@popup-open="onOpen"
@popup-block="onBlock"
@popup-focus="onFocus"
style="text-decoration:none"
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
aria-hidden="true"
focusable="false"
>
<path
d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"
/>
</svg>
</s-twitter>
</div>
</template>
<script>
import { SFacebook, STwitter } from 'vue-socials'
export default {
name: "SocialMediaShare",
components: { SFacebook, STwitter },
data () {
return {
windowFeatures: {},
facebookShareOptions: {
url: 'https://github.com/',
quote: 'Quote',
hashtag: '#Github',
},
twitterShareOptions: {
url: 'https://github.com/',
text: 'Hello world',
hashtags: ['hash', 'tag'],
via: 'twitterdev',
},
useNativeBehavior: false,
}
},
methods:{
onClose() {},
onOpen() {},
onBlock() {},
onFocus() {},
}
}
</script>How to resolve the encoding issue while building Java Application
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
jdbc:mysql://hostname/database_naeme?useUnicode=yes&&characterEncoding=UTF-8
CREATE DATABASE database_name DEFAULT CHARACTER SET "utf8" COLLATE "utf8_general_ci";hibernate.connection.charSet=UTF-8
hibernate.connection.characterEncoding=UTF-8
hibbernate.connection.useUnicode=trueHow to open the Dicom Image in Linux
This is a short tutorial on how we can open and view the Dicom images in Linux operating system.
Here, we will install weasis desktop application to view the Dicom images.
Installation:
sudo dpkg -i weasis_3.8.0-1_amd64.deb
- Display all kinds of DICOM files (including multi-frame, enhanced, MPEG-2, MPEG-4, MIME Encapsulation, SR, PR, KOS, AU, RT and ECG)
- Image manipulation (pan, zoom, windowing, presets, rotation, flip, scroll, crosshair, filtering...)
- Viewer for common image formats (TIFF, BMP, GIF, JPEG, PNG, RAS, HDR, and PNM)
- Layouts for comparing series or studies
- Advanced series synchronization options
- Display Presentation States (GSPS) and Key Object Selection
- Create key images (Key Object Selection object) by selection
- Support of Modality LUTs, VOI LUTs, and Presentation LUTs (even non-linear)
- Support of several screens with different calibration, support of HiDPI (High Dots Per Inch) monitors, full-screen mode
- Multiplanar reconstructions and Maximum Intensity Projection
- Display Structured Reports
- Display and search into all DICOM attributes
- Display cross-lines Measurement and annotation tools
- Region statistics of pixels (Min, Max, Mean, StDev, Skewness, Kurtosis, Entropy)
- Histogram of modality values
- SUV measurement
- Save measurements and annotations in DICOM PR or XML file
- Import CD/DVD and local DICOM files
- Export DICOM with several options (DICOMDIR, ZIP, ISO image file with Weasis, TIFF, JPEG, PNG...)
- Magnifier glass Native and DICOM printing
- Read DICOM image containing float or double data (Parametric Map)
- DICOM ECG Viewer
Saturday, December 18, 2021
How to change Grails App server port in application.yml
server:
port : "8090"environments:
development:
server:
port : "8090"